本文主要收集 Apache Maven 相关的使用案例。
Java PDF 处理案例
本文主要收集在 Java 生态环境中对 PDF 文件的相关处理方案。
Java Poi-tl 使用案例
本地部署 LLM 大语言模型
Elm 开发实践 - 有状态组件复用方案

写在开始
《Elm 开发实践》系列文章为 Elm 工程实践经验分享, 主要目的是针对各类业务场景提供基于 Elm 的可行性方案, 以此让更多人能够认识到 Elm 的优势以及其适用场景, 为前端开发提供不同的问题解决思路。
个人认为,Elm 是一种更为优秀和彻底的前端解决方案,在逐渐跨过其使用门槛后,便会对其爱不释手。 其 强类型系统、 模式匹配、 模型/视图更新机制 以及 函数式编程 让应用开发过程更加流畅、思路更加清晰、代码结构也更加简洁明了, 而且,由于数据不可变特性,其还支持 Time Travel 并自带 调试器, 在开发过程中只需要通过其调试器观察和分析数据的变化情况便可以快速定位逻辑错误的位置, 而不需要在一堆混乱的代码中理出头绪(数据可以在任意位置被更新所造成的麻烦真心让人痛苦不堪)。
我甚至开始希望,能够参考 Elm 的设计模式从底层开始重新设计 GUI 的开发语言(展示层与交互层应使用同一套开发语言,以降低各层之间的转换消耗和开发人员的心智负担), 而不是简单地对 JavaScript 进行缝缝补补,也不要照搬面向对象等设计模式的思想去设计新的 GUI 语言, 对于现有的 JS 生态,也仅需提供与其的 互操作 支持, 而不需要提供对其的兼容性支持。
不过,从当下实用的角度出发, 我们也没有必要教条地按照理想的 Elm 模式(比如,消除 CSS、组件无状态等)进行开发, 完全可以在不破坏 Elm 核心原则(模型/视图单向更新、数据不可变、强类型系统、函数式编程等)的前提下, 结合 JS 的优势实现自己的开发需求。
场景描述
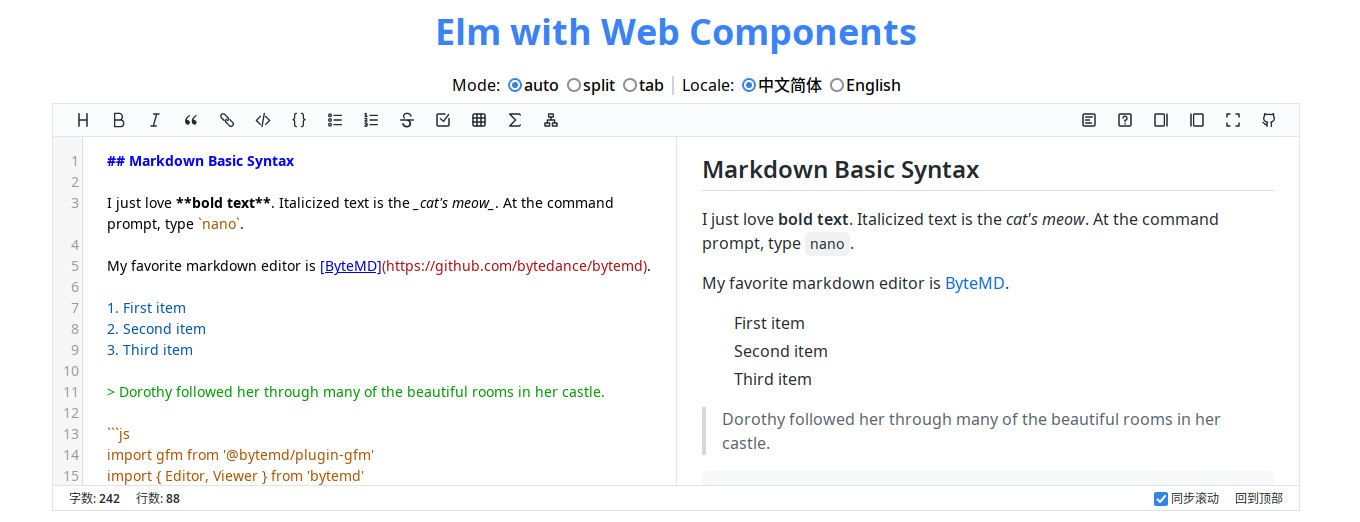
Elm 为函数化编程语言,所以,通过 Elm 开发的组件也只能是一个个函数, 而函数是无状态的,无法编写和使用有状态的组件, 若组件内部有自己的状态数据,则必须将其状态挂载到业务模型上,与业务状态一起维护。 但该方式也面临以下问题:
- 组件类型可能过多,需要在业务模型上维护多种不同结构的组件状态数据
- 同类型的组件实例可能有多个,无法简单有效地将组件函数与某个组件的状态数据关联起来, 也就无法更新某个具体组件的状态
- 需要独立维护组件状态更新函数和消息,使得业务代码变得十分复杂
- 有状态的 Elm 组件难以复用,几乎要求每个项目都重写代码,严重阻碍应用的开发速度
有状态组件在 Elm 中难以实现和维护,导致其复用度极低,严重影响 Elm 的应用范围, 这也是很多开发人员不愿使用 Elm,以及 Elm 生态难以发展的原因之一。
不过,通过 Web Components 机制,便可以彻底解决有状态组件无法在 Elm 中复用的问题, 也不会破坏 Elm 的使用原则,并且这也是 Elm 推荐的一种与 JS 生态互操作的方式 - Custom Elements。
Elm 开发实践 - 与 Tailwind CSS 的集成

写在开始
《Elm 开发实践》系列文章为 Elm 工程实践经验分享, 主要目的是针对各类业务场景提供基于 Elm 的可行性方案, 以此让更多人能够认识到 Elm 的优势以及其适用场景, 为前端开发提供不同的问题解决思路。
个人认为,Elm 是一种更为优秀和彻底的前端解决方案,在逐渐跨过其使用门槛后,便会对其爱不释手。 其 强类型系统、 模式匹配、 模型/视图更新机制 以及 函数式编程 让应用开发过程更加流畅、思路更加清晰、代码结构也更加简洁明了, 而且,由于数据不可变特性,其还支持 Time Travel 并自带 调试器, 在开发过程中只需要通过其调试器观察和分析数据的变化情况便可以快速定位逻辑错误的位置, 而不需要在一堆混乱的代码中理出头绪(数据可以在任意位置被更新所造成的麻烦真心让人痛苦不堪)。
我甚至开始希望,能够参考 Elm 的设计模式从底层开始重新设计 GUI 的开发语言(展示层与交互层应使用同一套开发语言,以降低各层之间的转换消耗和开发人员的心智负担), 而不是简单地对 JavaScript 进行缝缝补补,也不要照搬面向对象等设计模式的思想去设计新的 GUI 语言, 对于现有的 JS 生态,也仅需提供与其的 互操作 支持, 而不需要提供对其的兼容性支持。
不过,从当下实用的角度出发, 我们也没有必要教条地按照理想的 Elm 模式(比如,消除 CSS、组件无状态等)进行开发, 完全可以在不破坏 Elm 核心原则(模型/视图单向更新、数据不可变、强类型系统、函数式编程等)的前提下, 结合 JS 的优势实现自己的开发需求。
场景描述
Tailwind CSS 将所有 CSS 属性全部封装成了语义化的类,支持响应式设计、暗黑模式, 可定制化程度高,可维护性强,还默认提供一套专业的 UI 属性值(文字、尺寸、边距、颜色等)。 其极大地简化了前端的开发工作,即使没有专业的 UI 设计知识, 也可以快速地开发出现代化的应用页面,实为我等 UI 设计能力薄弱的开发人员的福音。
Elm 开发侧重的是业务逻辑,并不提供专业的 UI 库,要想写出一套美观的页面, 需要像写 HTML 一样编写内联样式(或自定义 CSS)。 而将 Tailwind CSS 与 Elm 进行集成,不仅可以充分利用 Elm 的开发优势, 还可以彻底摆脱页面不美观、无法自适应移动设备等 UI 设计问题, 让一个后端 Boy 也能对前端开发游刃有余。
虽然,像 Elm UI 之类的 Elm 库致力于消除对 CSS 的使用,但其并不能提供一套现成的、专业的、现代化的 UI 库, 而自行从头设计一套 UI,不仅费时费力,还很难达到当下的审美设计要求。 故而,将 Tailwind CSS 与 Elm 集成使用,才是一个后端 Boy 更为务实的选择。
Elm 开发实践 - 应用开屏动画

写在开始
《Elm 开发实践》系列文章为 Elm 工程实践经验分享, 主要目的是针对各类业务场景提供基于 Elm 的可行性方案, 以此让更多人能够认识到 Elm 的优势以及其适用场景, 为前端开发提供不同的问题解决思路。
个人认为,Elm 是一种更为优秀和彻底的前端解决方案,在逐渐跨过其使用门槛后,便会对其爱不释手。 其 强类型系统、 模式匹配、 模型/视图更新机制 以及 函数式编程 让应用开发过程更加流畅、思路更加清晰、代码结构也更加简洁明了, 而且,由于数据不可变特性,其还支持 Time Travel 并自带 调试器, 在开发过程中只需要通过其调试器观察和分析数据的变化情况便可以快速定位逻辑错误的位置, 而不需要在一堆混乱的代码中理出头绪(数据可以在任意位置被更新所造成的麻烦真心让人痛苦不堪)。
我甚至开始希望,能够参考 Elm 的设计模式从底层开始重新设计 GUI 的开发语言(展示层与交互层应使用同一套开发语言,以降低各层之间的转换消耗和开发人员的心智负担), 而不是简单地对 JavaScript 进行缝缝补补,也不要照搬面向对象等设计模式的思想去设计新的 GUI 语言, 对于现有的 JS 生态,也仅需提供与其的 互操作 支持, 而不需要提供对其的兼容性支持。
不过,从当下实用的角度出发, 我们也没有必要教条地按照理想的 Elm 模式(比如,消除 CSS、组件无状态等)进行开发, 完全可以在不破坏 Elm 核心原则(模型/视图单向更新、数据不可变、强类型系统、函数式编程等)的前提下, 结合 JS 的优势实现自己的开发需求。
场景描述
单页面应用首次加载资源的过程可能会比较耗时,进入应用会出现较长时间的空白, 为了提升用户的感知体验,往往需要添加开屏动画,让等待变得不再那么漫长。
本方案主要解决开屏动画的以下问题:
- 如何在进入应用时立即显示开屏动画:缩短页面加载的白屏时间
- 如何在页面渲染完毕后去掉开屏动画:确切掌握页面的就绪时间
(译) 对操作系统缺失数据结构的批判
本译文采用与原文相同的许可协议进行授权和传播。
本译文不会对原文做任何除格式调整和拼写错误以外的调整和修改,以确保原文内容的完整性,保证原文所要阐述的事实和思想不被曲解。
- 原文 (英文)
- 中文
Some time ago, I've come across a contemplation on the topic of necessity of operating systems. I've been doing sort of "research" about this for almost two years, so I've decided to write up central thoughts along with links to some relevant sources of information on this topic.
正在翻译中 ...
- 原文 (英文)
- 中文
This blog contains a wall of text.
I would like to declare that I am talking about myself. When I write that something is "necessary", "possible", or "viable", what I mean is that it's "necessary for me", "possible for me", or "viable for me".
正在翻译中 ...
(译) 程序牢笼:重新思考计算接口的基础构建模块
本译文采用与原文相同的许可协议进行授权和传播。
本译文不会对原文做任何除格式调整和拼写错误以外的调整和修改,以确保原文内容的完整性,保证原文所要阐述的事实和思想不被曲解。
- 原文 (英文)
- 中文
We often hear that Apple's ecosystem of apps (or Microsoft's, or Google's) are "walled gardens". But what about the individual applications themselves?
正在翻译中 ...
- 原文 (英文)
- 中文
In fact, individual programs are even more harmful walled gardens - a stifling barrier to true expressiveness, productivity, freedom and consistency of computing experience.
正在翻译中 ...
(译) 文本布局是一种松散的分割层级结构
本译文采用与原文相同的许可协议进行授权和传播。
本译文不会对原文做任何除格式调整和拼写错误以外的调整和修改,以确保原文内容的完整性,保证原文所要阐述的事实和思想不被曲解。
- 原文 (英文)
- 中文
I love text layout, and have been working with it in one form or other for over 35 years. Yet, knowledge about it is quite arcane. I don’t believe there is a single place where it’s all properly written down. I have some explanation for that: while basic text layout is very important for UI, games, and other contexts, a lot of the “professional” needs around text layout are embedded in much more complicated systems such as Microsoft Word or a modern Web browser.
我喜欢文本布局,并且已经以不同形式和它打了 35 年交道。 然而,有关它的知识还是相当晦涩。 我不认为在某一个地方就能够详尽地阐述它,因为: 虽然基本的文本布局对 UI、游戏和其他语境非常重要, 但在如微软 Word 和现代 Web 浏览器这些更复杂的系统中, 掌握文本布局是有许多「专业性」要求的。
- 原文 (英文)
- 中文
A complete account of text layout would be at least a small book. Since there’s no way I can write that now, this blog post is a small step towards that – in particular, an attempt to describe the “big picture” using the conceptual framework of a “loose hierarchy”. Essentially, a text layout engine breaks the input into finer and finer grains, then reassembles the results into a text layout object suitable for drawing, measurement, and hit testing.
要完整地讲清楚文本布局,至少得写满一小本书。 由于现在我也没办法写这本书,这篇博客文章就算是迈出的一小步, 特别是,以「松散的层级结构」这一概念框架来描述「大图景」的一种尝试。 本质上,文本布局引擎是将输入拆分成很细很细的小块, 再重新组装为一个适用于塑形、测量和命中测试的文本布局对象。
译注:有关「命中测试」的概念, 请参考 Hit-Testing in iOS (原文地址https://smnh.me/hit-testing-in-ios)。
- 原文 (英文)
- 中文
The main hierarchy is concerned with laying out the entire paragraph as a single line of text. Line breaking is also important, but has a separate, parallel hierarchy.
主要层级结构关注的是将整个段落布局为一行文本。 换行也同样重要,但具有独立的、平行的层级结构。