
写在开始
《Elm 开发实践》系列文章为 Elm 工程实践经验分享, 主要目的是针对各类业务场景提供基于 Elm 的可行性方案, 以此让更多人能够认识到 Elm 的优势以及其适用场景, 为前端开发提供不同的问题解决思路。
个人认为,Elm 是一种更为优秀和彻底的前端解决方案,在逐渐跨过其使用门槛后,便会对其爱不释手。 其 强类型系统、 模式匹配、 模型/视图更新机制 以及 函数式编程 让应用开发过程更加流畅、思路更加清晰、代码结构也更加简洁明了, 而且,由于数据不可变特性,其还支持 Time Travel 并自带 调试器, 在开发过程中只需要通过其调试器观察和分析数据的变化情况便可以快速定位逻辑错误的位置, 而不需要在一堆混乱的代码中理出头绪(数据可以在任意位置被更新所造成的麻烦真心让人痛苦不堪)。
我甚至开始希望,能够参考 Elm 的设计模式从底层开始重新设计 GUI 的开发语言(展示层与交互层应使用同一套开发语言,以降低各层之间的转换消耗和开发人员的心智负担), 而不是简单地对 JavaScript 进行缝缝补补,也不要照搬面向对象等设计模式的思想去设计新的 GUI 语言, 对于现有的 JS 生态,也仅需提供与其的 互操作 支持, 而不需要提供对其的兼容性支持。
不过,从当下实用的角度出发, 我们也没有必要教条地按照理想的 Elm 模式(比如,消除 CSS、组件无状态等)进行开发, 完全可以在不破坏 Elm 核心原则(模型/视图单向更新、数据不可变、强类型系统、函数式编程等)的前提下, 结合 JS 的优势实现自己的开发需求。
场景描述
Elm 为函数化编程语言,所以,通过 Elm 开发的组件也只能是一个个函数, 而函数是无状态的,无法编写和使用有状态的组件, 若组件内部有自己的状态数据,则必须将其状态挂载到业务模型上,与业务状态一起维护。 但该方式也面临以下问题:
- 组件类型可能过多,需要在业务模型上维护多种不同结构的组件状态数据
- 同类型的组件实例可能有多个,无法简单有效地将组件函数与某个组件的状态数据关联起来, 也就无法更新某个具体组件的状态
- 需要独立维护组件状态更新函数和消息,使得业务代码变得十分复杂
- 有状态的 Elm 组件难以复用,几乎要求每个项目都重写代码,严重阻碍应用的开发速度
有状态组件在 Elm 中难以实现和维护,导致其复用度极低,严重影响 Elm 的应用范围, 这也是很多开发人员不愿使用 Elm,以及 Elm 生态难以发展的原因之一。
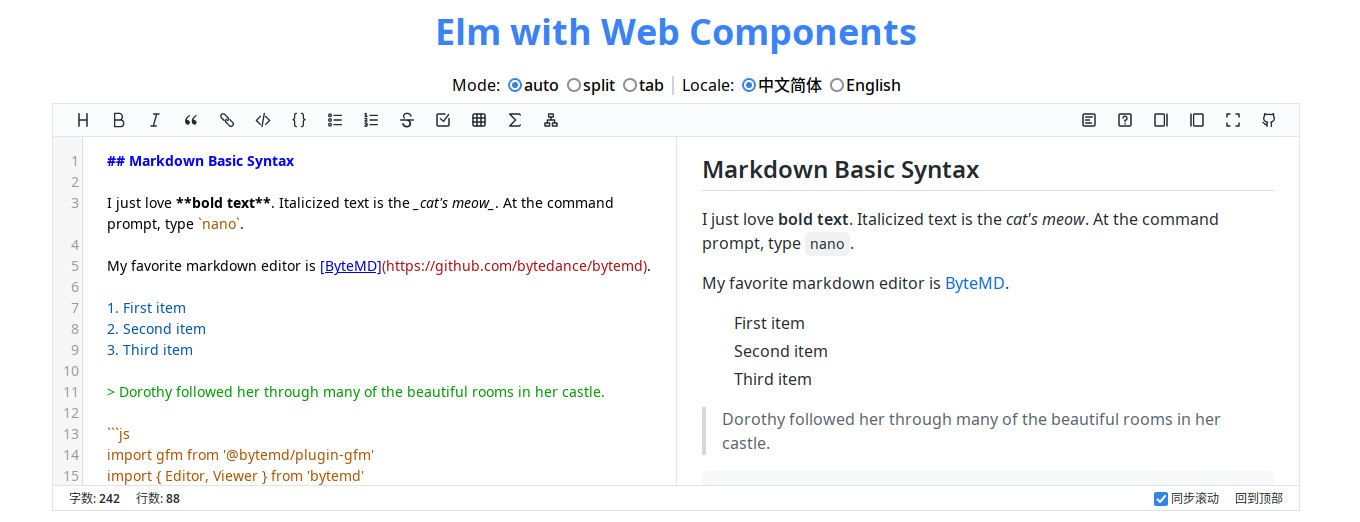
不过,通过 Web Components 机制,便可以彻底解决有状态组件无法在 Elm 中复用的问题, 也不会破坏 Elm 的使用原则,并且这也是 Elm 推荐的一种与 JS 生态互操作的方式 - Custom Elements。